藍鷗旗下品牌:鷗課學院
 全國咨詢電話:13152008057
全國咨詢電話:13152008057效果在開發過程中選擇器的作用大家應該有一定的了解,在css3中對于標簽的選擇除了css2中已經存在的選擇器之外,又添加了一些新的選擇器,比如相鄰兄弟選擇器,通配兄弟選擇器和偽類選擇器,下面我們分別來看一下兄弟選擇器和偽類選擇器如何操作。
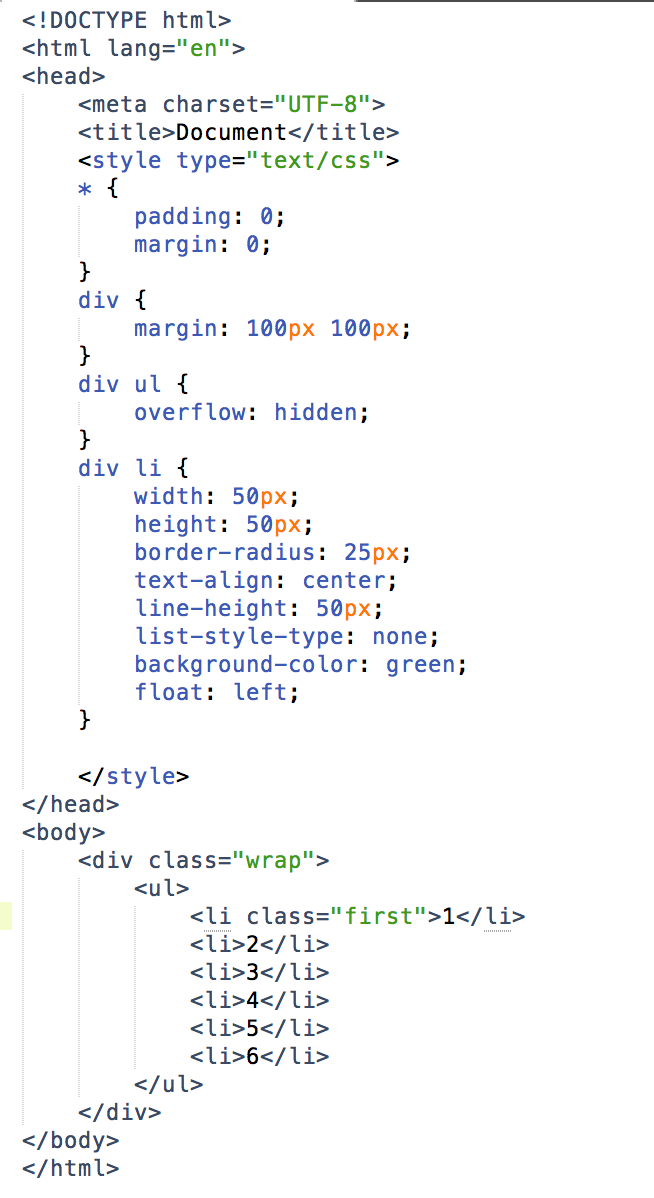
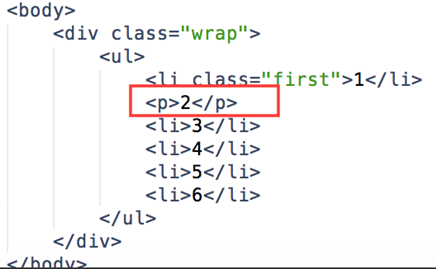
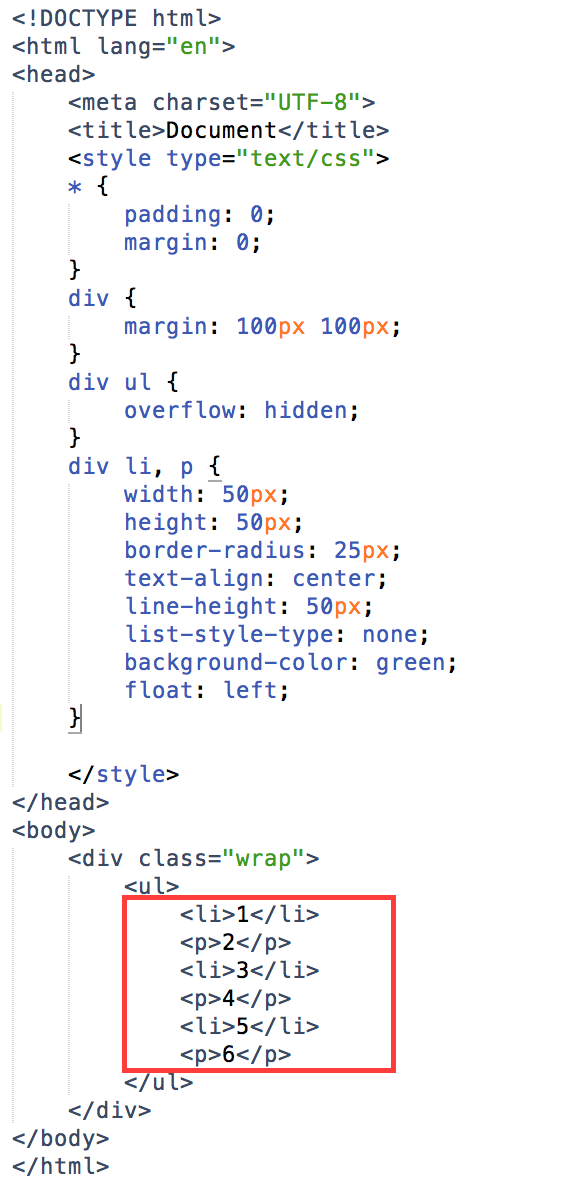
事例代碼:

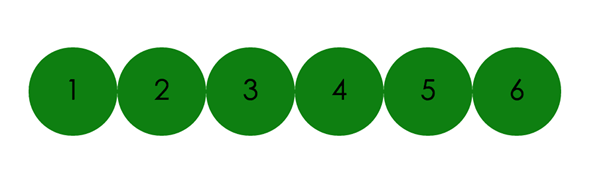
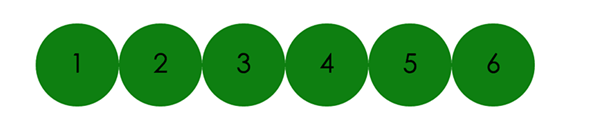
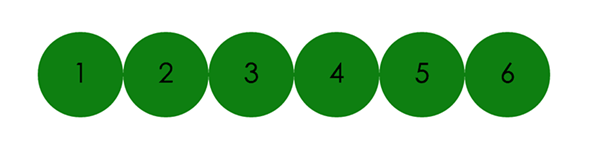
實現效果:

兄弟選擇器有兩種(相鄰兄弟選擇器,通用兄弟選擇器)
相鄰兄弟選擇器:("+")
標簽1+標簽2:選擇緊挨著標簽1的下一個標簽
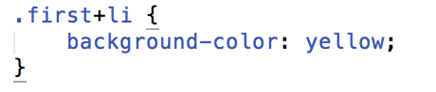
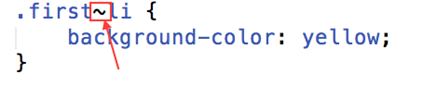
如上圖所示,標簽1的class為first,現在我想要將要標簽2背景顏色設為黃色此時我們可以通過兄弟標簽來完成,代碼如下(選取first標簽后面的相鄰標簽li):

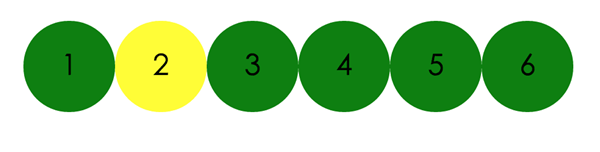
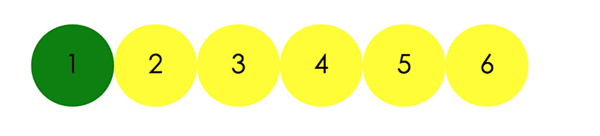
效果如圖:

注意:現在將body中的first標簽后面的標簽修改為p此時我們再看效果,代碼修改如下:

此時在使用上面的方式,此時我們來看運行效果:

這是咋回事呢?因為相鄰兄弟標簽選擇器只會選擇緊跟著+前面標簽的后一個標簽,如果該標簽不是li此時選擇失敗,css樣式不再執行。
通用兄弟選擇器:(~)
標簽1~標簽2:選擇標簽1后面的所有標簽2
代碼跟上面剛開始時候的代碼一致,此時對于first后面的標簽設置代碼如下:

效果如下:

此時first后面所有的li標簽都變成了黃色。
當然了在css3中還有一個選擇器--偽類選擇器,常用的偽類選擇器有下面幾種:
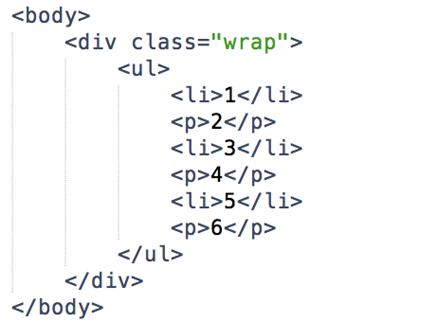
事例代碼:

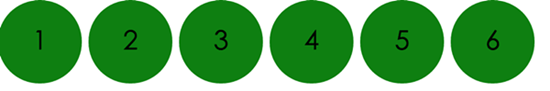
事例效果:

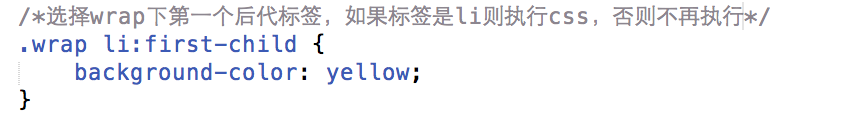
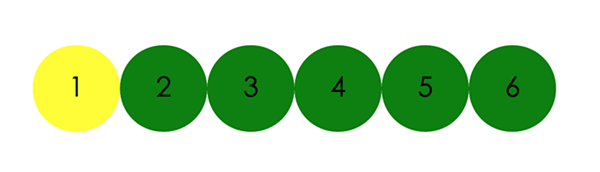
偽類選擇器1:first-child

事例效果:

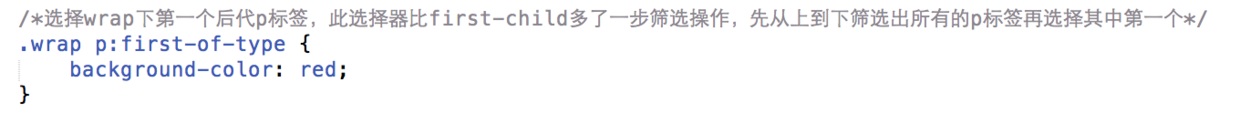
偽類選擇器2:first-of-type

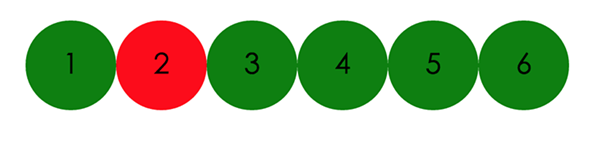
事例效果:

偽類選擇器:last-child:作用和first-child相似,但是last-child選擇的是最后一個標簽。
偽類選擇器:last-of-type:作用和first-of-type相似,但是last-of-type是選擇相同類別標簽中的最后一個。
偽類選擇器:nth-child(參數),此類選擇器可以實現一次選擇一個或多個標簽,其中的參數可以是整數也可以是2n+1這種類型的表達式,如果是整數則表明選擇的是一個制定的標簽,如果是一個表達式則證明選擇的是多個標簽比如2n+1選擇多個奇數標簽。但是需要注意的是選擇的時候該選擇器并不區分對應的標簽,比如下面的代碼:
事例代碼:

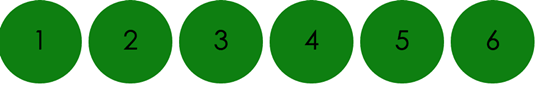
實現的效果:

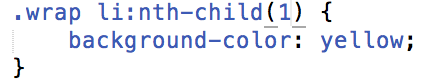
對應的選擇器:

實現的效果:

但是將其中的1改成2再看效果:

原因分析:nth-child(1)選擇.wrap標簽下第一個標簽,如果標簽為則執行css否則不再執行。但是如果為nth-child(2)選擇.wrap標簽下第二個標簽,如果標簽為li則執行css否則不執行。剛好第一個標簽是li但是第二個不是,因此會看到上面的兩種情況。
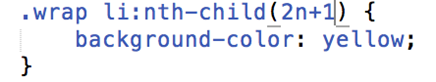
如果選擇器變為下面的情況:

運行效果:

原因分析:如果為2n+1此處n為從0開始的正整數,此處n的值不固定,直到所有的標簽遍歷完畢,該表達式的含義是選出所有的奇數標簽并且這些奇數標簽必須是li才會執行css,否則不執行css,因為奇數位置剛好都是li,因此會出現上面的情況。
偽類選擇器:nth-last-child(參數)----此處參數跟nth-child的情況相同,作用原理跟nth-child相同,只不過該選擇器選擇標簽的時候是從后向前選擇的。
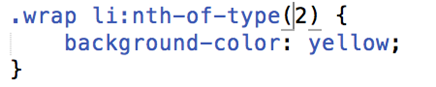
偽類選擇器:nth-of-type(參數)----該參數跟nth-child的參數取值相同,只不過該選擇器作用是選擇相同種類的標簽,比如下面的代碼:

運行效果:

原理分析:從當前的.wrap標簽中將相同層級的子標簽li按照從上到下的順序從其中選出并依次排序,之后從排序之后的標簽li中選擇第二個將其顏色設置為黃色。剛好第二個li就是上圖的第三個標簽,因此看到上面的現象。
偽類選擇器:last-of-type(參數),參數的取值和nth-child相同,且作用原理跟上面的nth-of-type相同,只不過篩選的過程是從后向前依次篩選并排序
偽類選擇器only-child
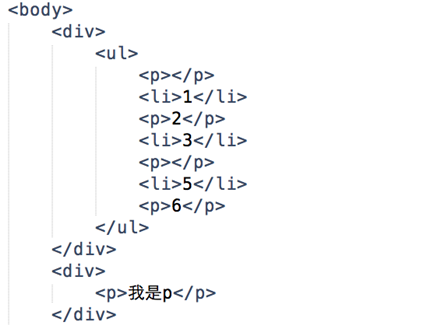
事例代碼:

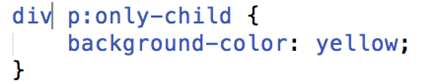
選擇器代碼:

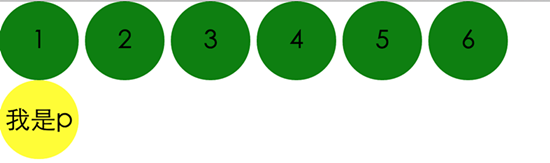
運行效果:

原理分析:上面的only-child作用是選擇當前div標簽中只有一個子標簽,并且該子標簽是p標簽的時候執行css否則不執行,因此我們會看到上面的結果。
偽類選擇器:empty
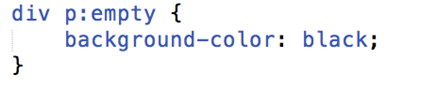
事例代碼:

作用原理:選擇div標簽中所有的p標簽,但是p標簽中內容是空的,這樣的p標簽使用對應的css樣式。
ok到這里就是我們在開發過程中使用的所有偽類選擇器。希望對大家的學習能起到一定的幫助作用。